How to test Serverless Functions
In order to speed up the deployment of a serverless function on your queue, the function editor includes a test view.

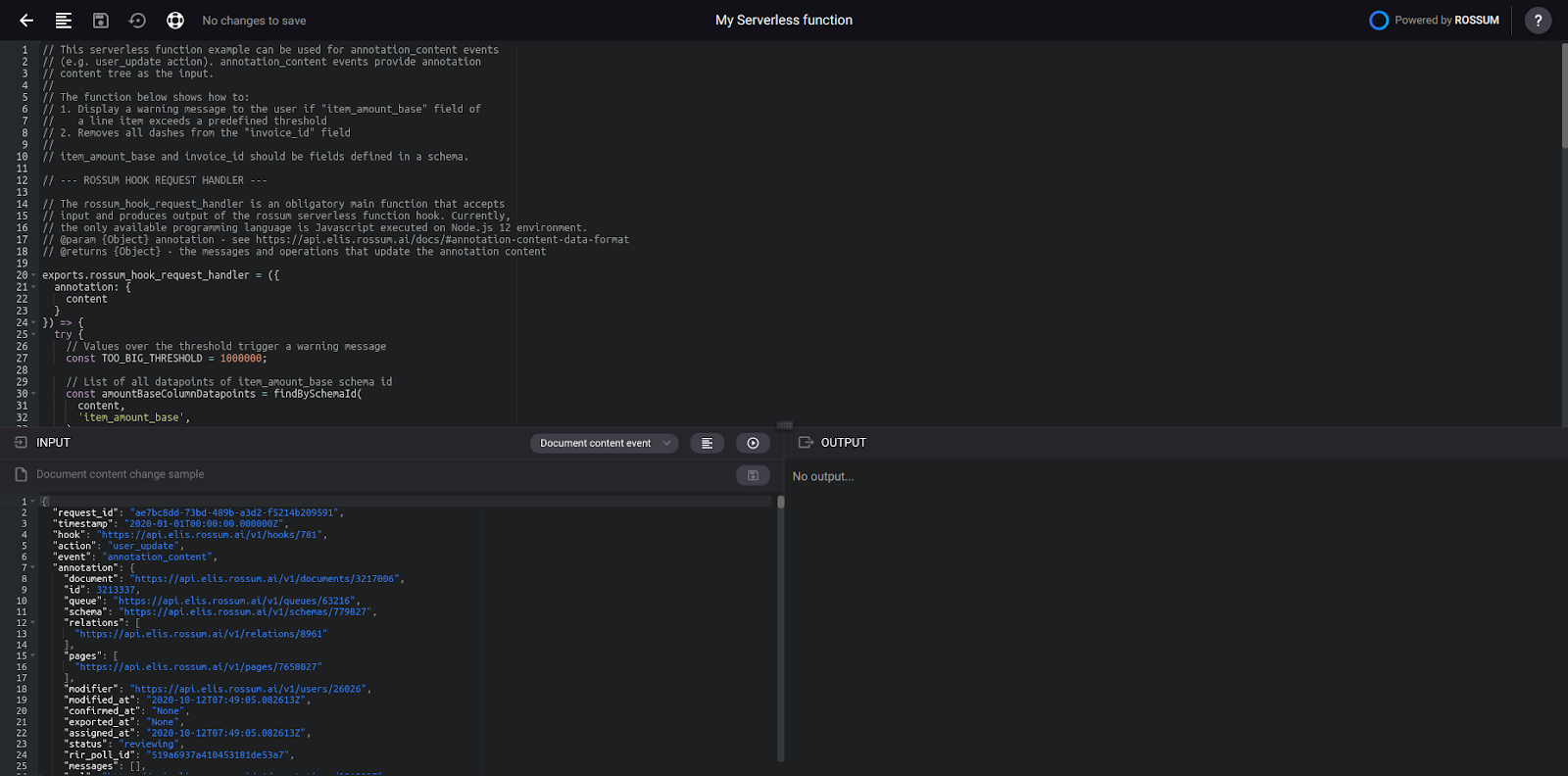
Function testing framework.
With such a framework, you can code your function, select a testing input and run the function on the test input to see what the function would return.
The right side "OUTPUT" section also includes a log view that captures the stdout and stderr of the code. In particular, all print statements and exception tracebacks are visible there. Note that this output is available also during normal operations - navigate to Extensions -> Logs, and check the "output" key in the Details tab for the given hook event log entry.
By default, we have provided two testing inputs for the following events:
- Document content event - containing captured data on the document. This event can also contain key "updated_datapoints" when a user updates a value of a field or clicks on a button.
- Document status event - contains information about switching of a document from one status to another one.
Testing document content event
When testing the document content event, the scenario is usually the following:
- Parse content of an annotation
- Process the content in the function
- Show user messages or data updates in Rossum

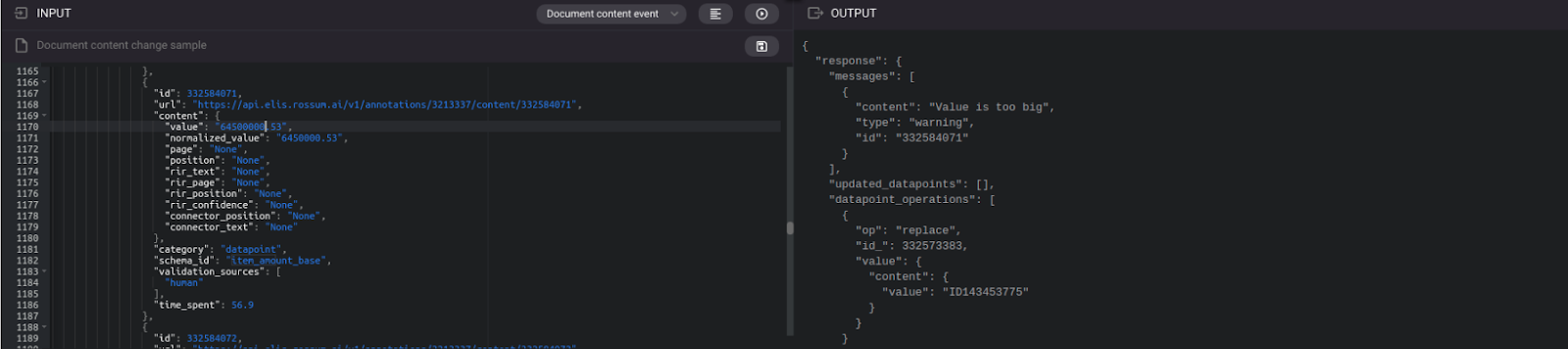
Testing document content event.
The output in the right box represents the output of your function. These will be the data that will be processed by Rossum to do some action. Rossum could show the user messages on specific datapoints, replace the values of existing datapoints or add new ones.
In this specific case, it means that a warning message will be displayed to the user on the datapoint 332584071. And that a datapoint’s value with ID 332573383 will be replaced by the value “ID143453775”.
Testing document content event on custom input
When having your queue already set up, you might want to generate the sample input from your test document and your customized schema. In the bottom left input bar, simply paste the annotation URL (both app and API URLs are accepted), or just write the annotation id. A sample event JSON will automatically load, including all the sideloads you configured.
Afterwards, just click on the run button and you should see the output of your function, based on your custom data.
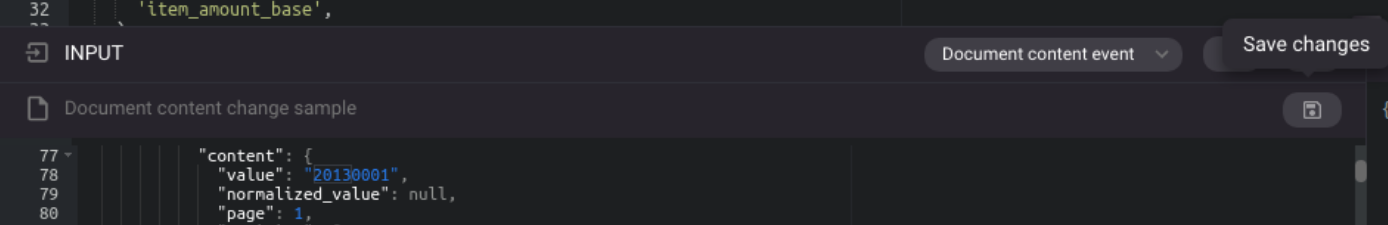
For future use, you can save the test input by clicking on the “Save changes” icon. If you would open the function again, you will see your custom input in the left box.

Saving custom input.
Testing document status event
The structure of document status change event is always the same. You can check its values in the description of the events. Usually, the most important values for you would probably be the “status” and “previous_status” keys that can be used for filtering out the statuses you need to perform action on.
If you would like to get the exact content sent on the document status change event, you can create a webhook object, assign it to a queue and then open or postpone a specific annotation as defined in this article. It would push a notification to https://webhook.site/ where you would see the exact content that is sent to a hook.
Moreover, you can ignore the messages and operations shown in the right box because Rossum does not process the responses for the document status change event.
Updated 7 months ago