Ordering Extensions Execution on Queue
Once you start using webhooks and functions, you will find many ways to extend Rossum’s behavior either by implementing custom extensions or by using pre-built extensions from Rossum. To keep the logic and implementation of the extensions easily maintainable and reusable, you may want to split the logic into multiple extensions and specify the order of extensions’ execution.
When to order extensions
There are multiple reasons why you have an extension in place. The use cases are various:
- Showing custom user messages
- Auto-filling data
- Translation of line items descriptions
- Recalculating values based on the unit of measurement
- Filtering received document mime types
- … and many others ...
For all those UCs, we recommend splitting one extension into multiple extensions when you reuse only part of the behavior on another queue or when you would like to use Rossum’s pre-built extension in addition to your custom extension.
How to order extensions in Rossum
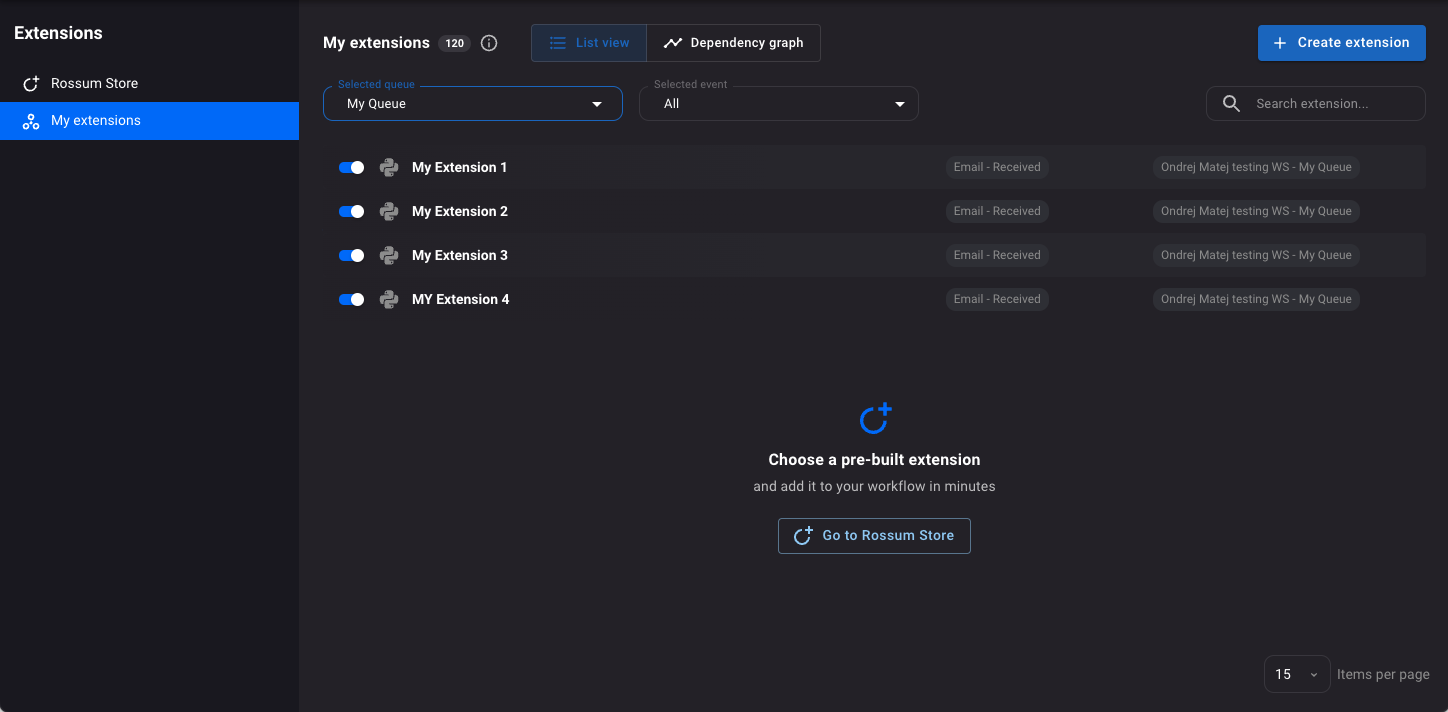
After you assign an extension to a queue (webhook or function), you can check all the extensions on the given queue:
- Navigate to Extensions > My Extensions.
- Select the specific queue in the “Selected queue” filtering option.
Afterward, you will see the list of the extensions on the given queue. What is more, you can filter the list by the events to which they are assigned (Selected event filtering option).

Managing extensions on a queue
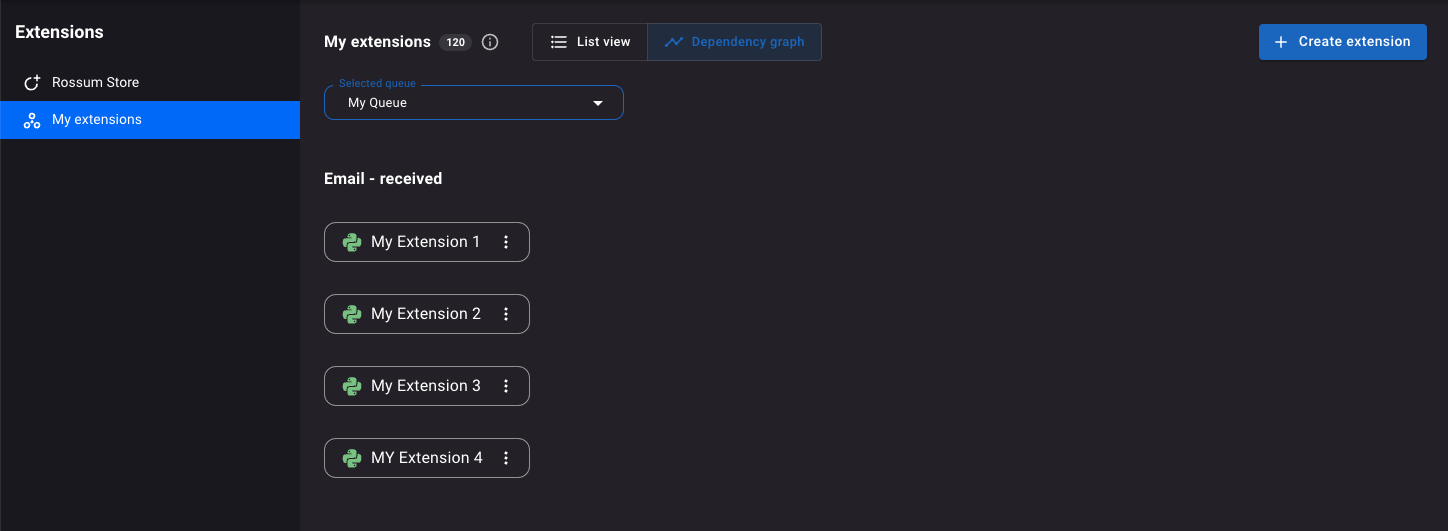
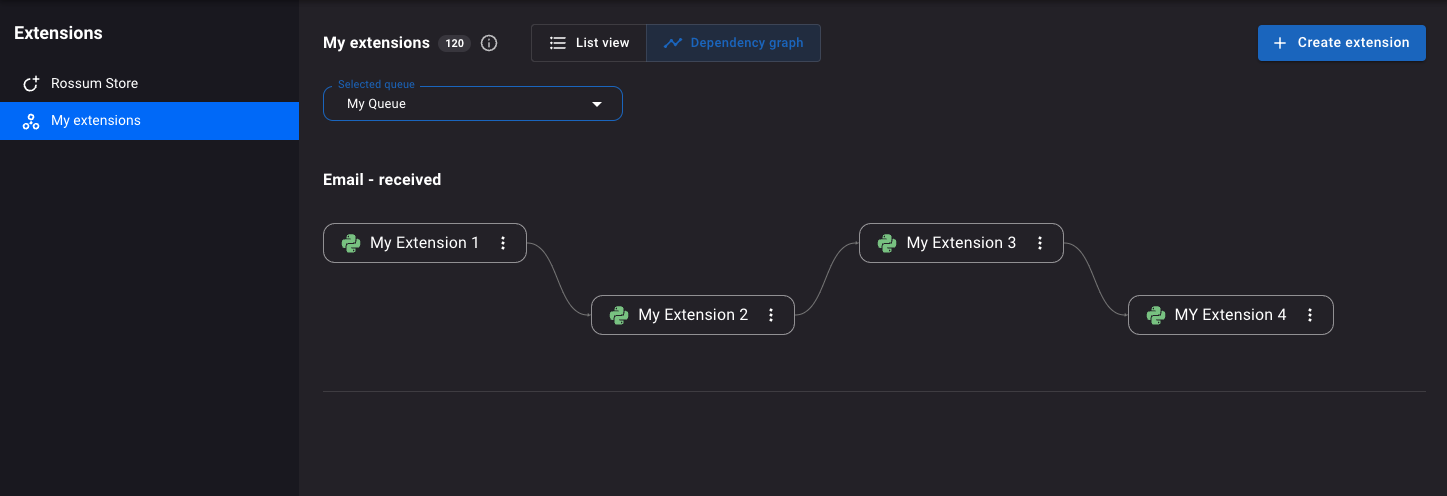
You can switch the view from the List to the Dependency graph view to see how the extensions will be executed after triggering a specific event action in Rossum.
You will see the graphs of the extensions in the selected queue, separated by the events to which they are assigned. Grouping by the events lets you easily see which extensions will be called after triggering a specific event action in Rossum.

Groups of extensions
The extensions to the left (those in 1st column) are executed immediately after the event action is triggered. It means all the extensions assigned to the event will be called in parallel, and their results will be merged when performing updates on the annotation or showing the values to the user in the validation screen. Rossum will wait for all extensions executed for a given event and will merge the results.
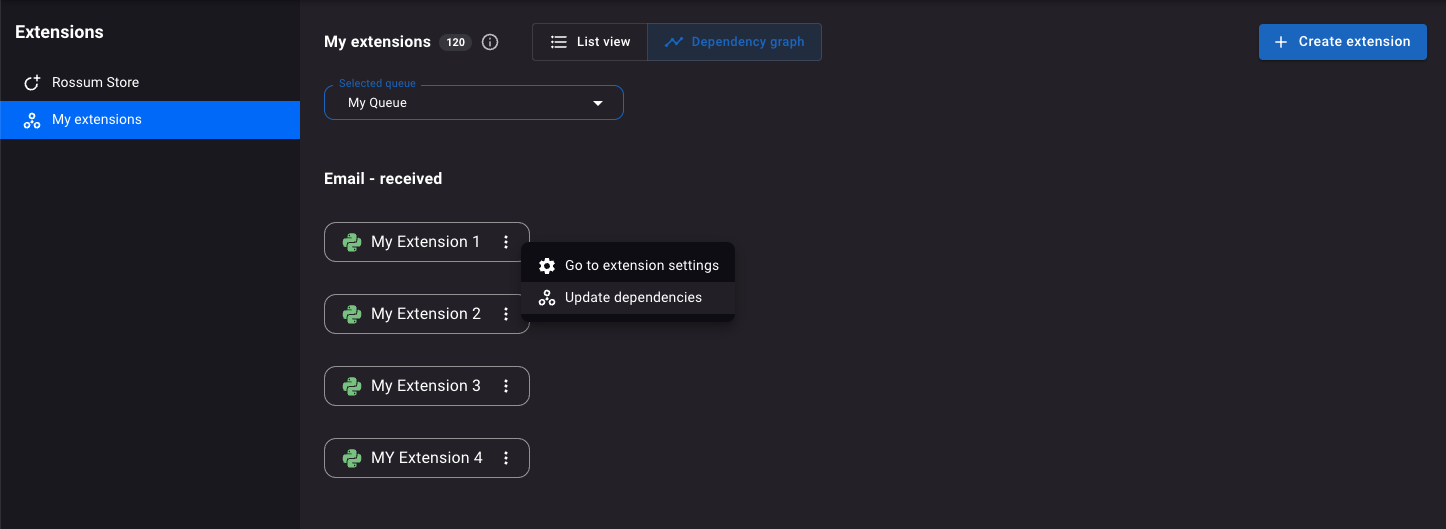
You can enforce calling one extension after another one finishes by clicking on the context menu on the extension > Update dependencies.

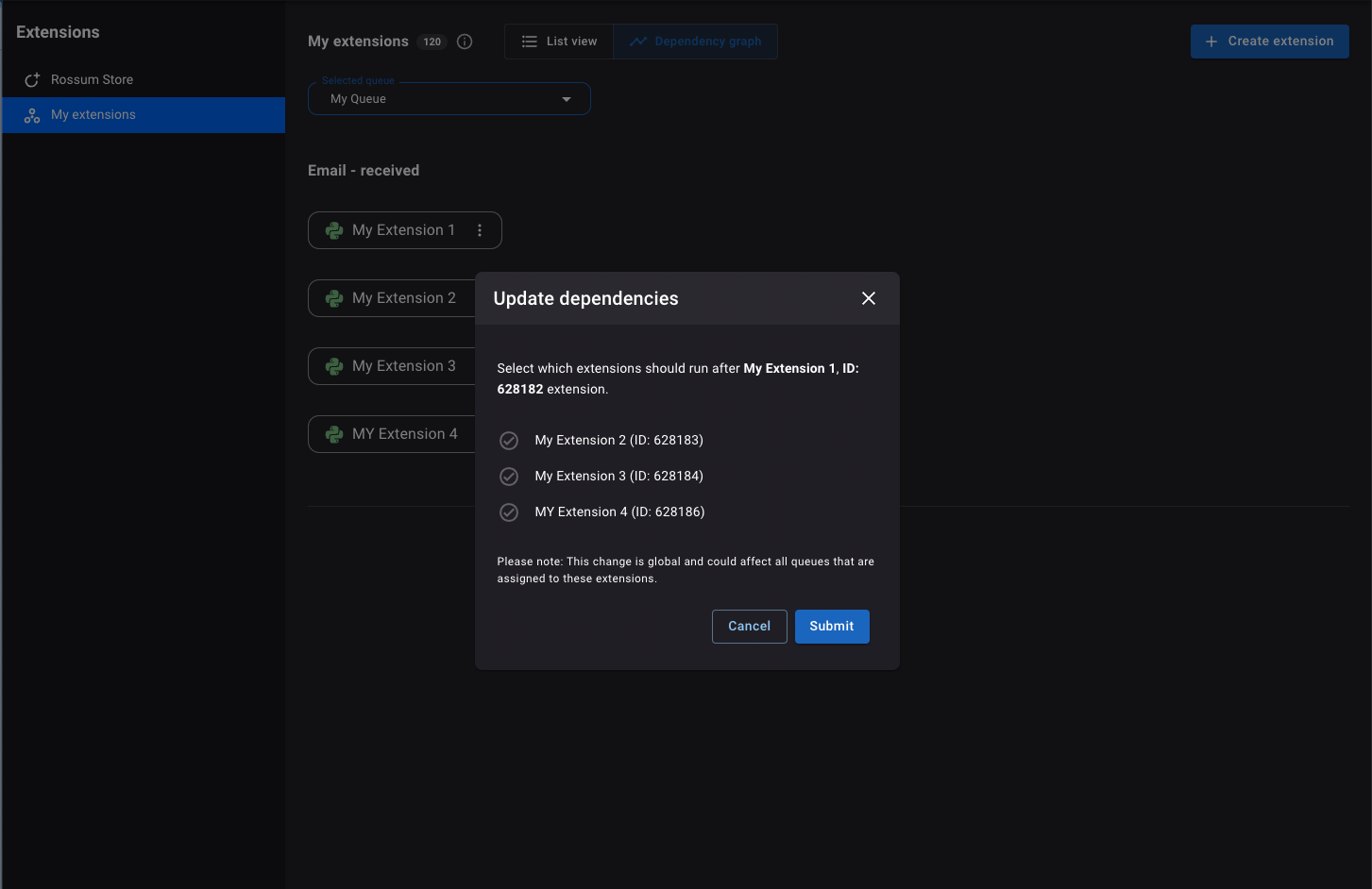
Here you can select which extensions should run after the extension for which you are updating the dependencies; in other words, select the extensions that should depend on the current one. You can also remove dependencies there.

Update dependencies
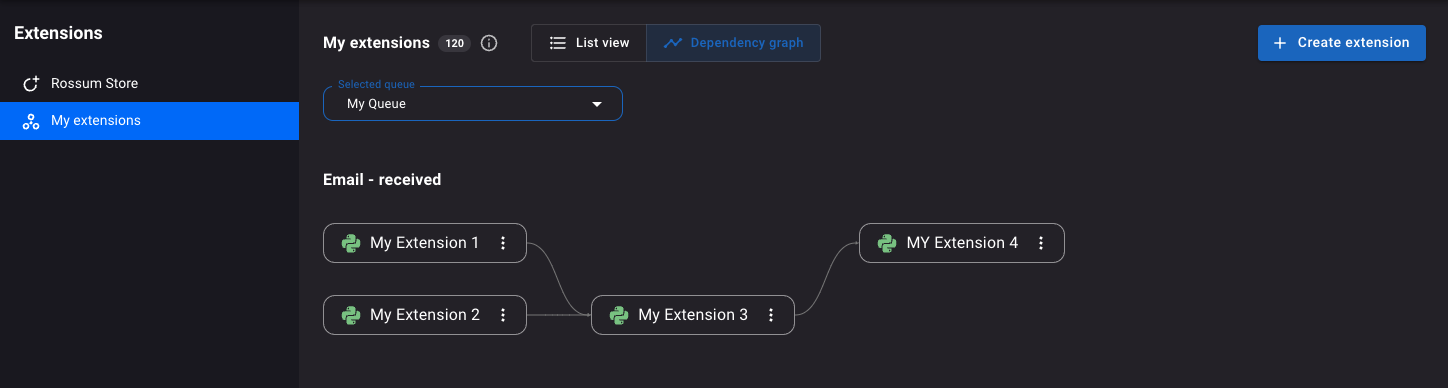
After you set up some dependencies between the extensions, you should see lines connecting them. By clicking on one of the extensions in the “dependency chain,” it gets highlighted. By clicking away, the selected chain should unselect.
The extensions to the most left runs first, and the extensions to the most right run last.

The dependent extension will receive updated data if some data was filled or changed in the previous extension.
🔎 If extensions are connected and should run in order, the results from the predecessor extension are passed to its successor.
- The updated_datapoints list is empty for the annotation_content.initialize action if the extension is running immediately, but it can have data from its predecessor if it should run after another extension.
- If extensions are dependent on each other, the updated_datapoints will contain a list of all datapoint ids that were updated by any of the predecessive extensions.
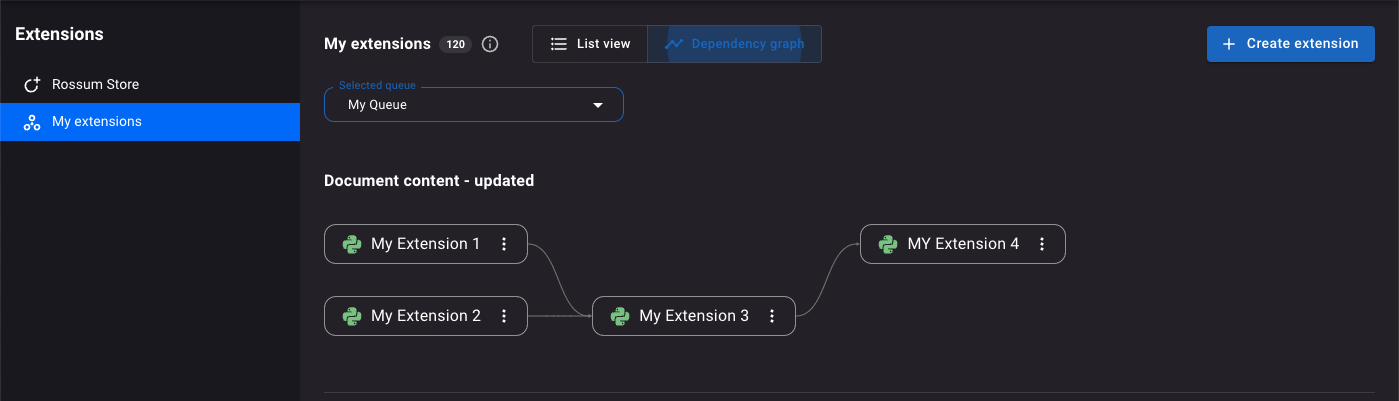
🔎 Only two extension events actually benefit from this chaining logic: annotation_content and email.
- In the case of
annotation_content, there should be a union operation on updated_datapoints from My Extension 1 and My Extension 2 responses that are sent to My Extension 3.

- In the case of
email, there should be an intersection operation on filtered_files from My Extension 1 and My Extension 2 responses that are sent to My Extension 3.

Connectors cannot be orderedConnector extensions cannot be part of the ordering. Consider using webhooks since they fully replace the connectors.
Extensions assigned to multiple queues
Extensions can be assigned to multiple queues where the extensions can have different dependencies.
How does this affect the execution of extensions on a given event action on a selected queue?
As expected, only the hooks assigned to the given queue and events are considered for the execution.
You can find out more about the API setup under the “run_after” attribute on a Hook object.
Typical use cases for ordering extensions
The most typical use cases for ordering extensions are:
- Use one extension for auto-filling data (calculating missing tax rate, etc), second extension shows user messages
- Use Rossum’s Data Matching extension for matching vendors in master data, followed by custom logic
- Firstly, Data matching extension fills in the vendor match based on the captured field
- Second extension takes the updated fields and should automatically populate values in other dropdowns or show custom user messages
Please contact us at [email protected] about any further questions or feature requests related to extensions ordering.
Updated 7 months ago