Rossum Embedded in Other Apps
Rossum validation interface can be embedded in a third-party app. This is useful when the out-of-the-box Rossum dashboards do not fit the use case, and an existing document workflow solution is used, ranging from a DMS to a bookkeeping tool. The external app can embed a Rossum validation screen for a specific document on its core website, and the user experience is entirely undisrupted by meshing an AI data capture solution within the existing tooling.
That allows users to enjoy the Rossum validation interface (with its speedy validation and feedback-driven AI learning) while keeping the app they use. No extra login is required; a document is directly shown to the user, and the user is immediately returned to the app upon confirming it.
You can see the feature in action, on your account, in the Rossum Embedded Demo. Technically, it is implemented as the embedded mode API. A special create_embedded_url API call generates a unique URL that will open the validation interface for an individual document when accessed, and call back an app-provided URL when the document is finalized by the user.
In practice, distinct user experiences arise from three typical Rossum embedding scenarios:
- Redirect - this is the most natural way, working similar to card payment gateways. The user's window is navigated from the app to Rossum document validation, then navigated back to the app.
- Popup - upon a button press in the app, a popup window is opened with the document validation, and closed again when finished (with the app receiving a JavaScript notification at that moment).
- IFrame - the Rossum document validation "window" is actually visually embedded within the app, either from the very page load or with the validation appearing on user action (e.g. a button push).

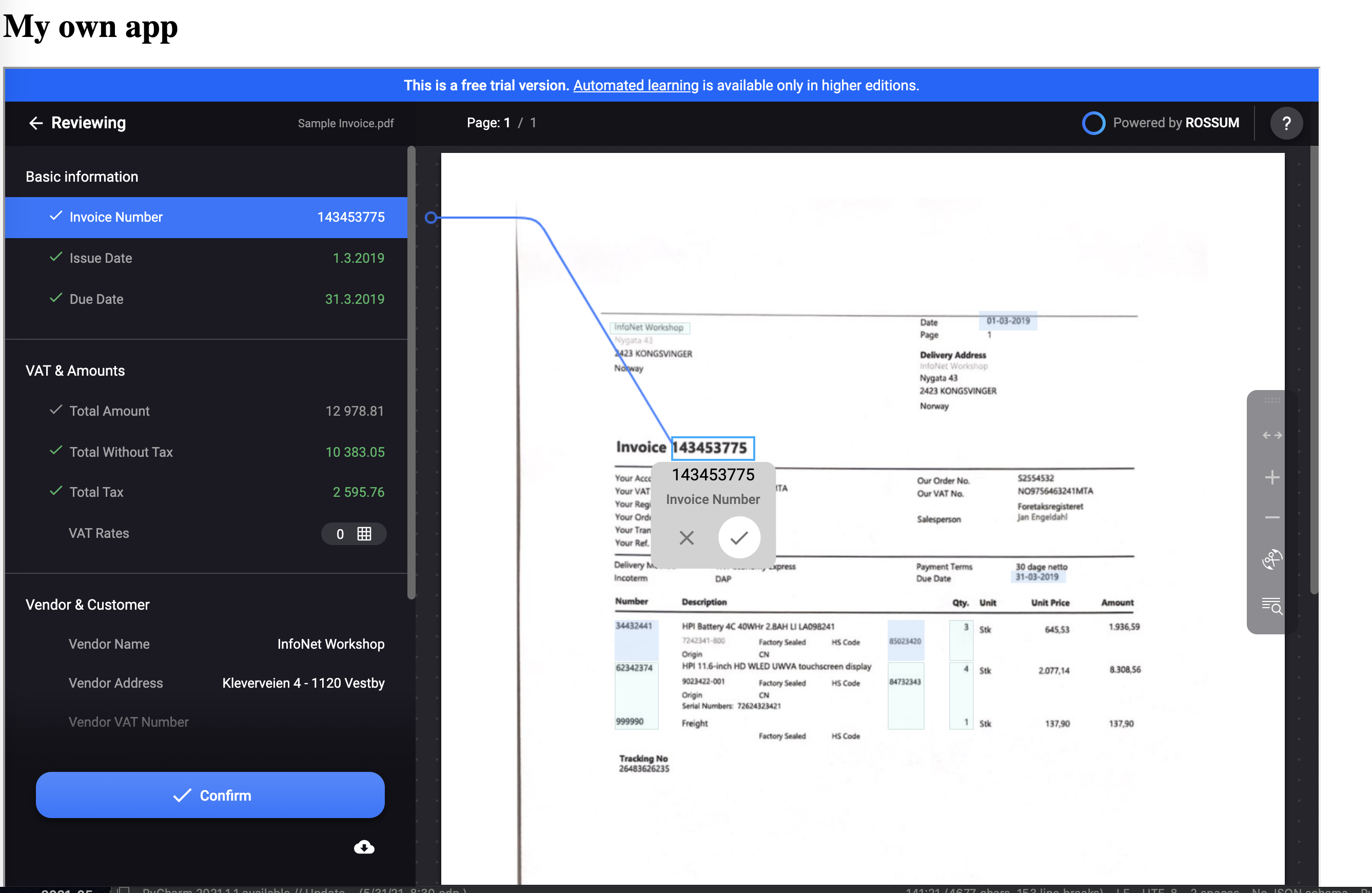
Example of Rossum embedded in Iframe.
Typical user workflows
From our experience, there are two usual workflows for embedding Rossum.
User opens documents in Rossum on demand:
- You have your own document dashboard in your application.
- User can open the selected document in Rossum by clicking on a button.
- User is redirected to Rossum, or the document is opened in Rossum in a new tab.
- User captures data from the document.
- User confirms the document and is taken back to your own application.
User should be taken to another document in Rossum after confirming:
- User clicks on a button in your app that takes the User to Rossum.
- User captures data from the document.
- User clicks on "Confirm."
- User is taken to another document in Rossum.
- Deleting or postponing a document takes the User back to your app.
- User is taken to your application if no other documents are available.
Best practices for embedding Rossum
Read about the best practices for embedding Rossum in your own application.
Embedded available as an add-onRossum’s Embedded mode is available for all trial users, but is a paid add-on for commercial use. Contact us at [email protected] to discuss license upgrade options.
Updated 7 months ago